Cara mengupload file SVG – Salah satu yang membuat blog kamu menarik adalah dengan menampilkan gambar logo blog pada bagian header blogger. Logo adalah salah satu elemen yang sangat penting untuk memperkuat branding, logo juga di buat untuk dijadikan ciri khas dan pembeda dari masing-masing branding.
Format dari gambar logo yang sering di gunakan biasanya dengan ekstensi .jpg dan .png. Pada kesempatan kali ini saya akan membagikan cara untuk membuat gambar header blogger agar tidak pecah dengan menggunakan ekstensi gambar .svg.
Apa itu SVG?
SVG adalah singkatan dari Scalable Vector Graphics, format gambar yang menggunakan XML sebagai dasar untuk membentuk gambar vektor dua dimensi. SVG adalah format gambar yang dikembangkan oleh World Wide Web Consortium sejak tahun 1999. Sebuah gambar dengan format SVG disimpan dalam bentuk file XML. (Penjelasan dari situs Wikipedia)
Kelebihan Format SVG
Kelebihan menggunakan format svg adalah ketika kamu memperbesar/zoom gambar dengan format ini, gambar tersebut tidak akan pecah, inilah yang menjadikan format .svg istimewa karena bisa menjaga kualitas resolusi gambar.
Contoh gambar dengan format svg :
Cara Mengupload File SVG
- Buatlah logo blogger dengan format .svg menggunakan aplikasi vektor seperti Adobe Illustrator dll.
- Upload file svg tersebut di situs github.com.
Jika belum memiliki akun github, silahkan daftar terlebih dahulu, jika sudah memiliki akun github bisa langsung mengikuti cara selanjutnya untuk upload file .svg di situs github.
Kenapa Harus Upload di Github?
Karena hosting penyimpanan di blogger.com tidak mendukung format foto svg, maka dari itu kita menggunakan hosting penyimpanan dari situs github.
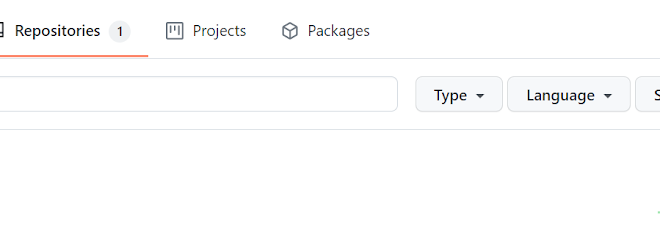
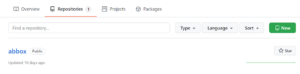
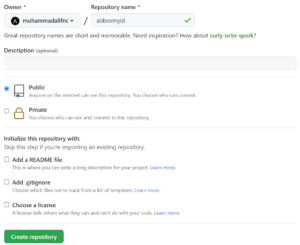
Login ke akun gihub kamu > Klik Tab Repositories, klik New > Isi nama yang kamu inginkan > Selanjutnya klik Create Repository.
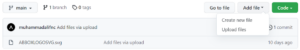
Selanjutnya Masuk ke Repositories yang baru saja dibuat > Klik Add file > Upload files > Pilih file svg header blogger yang ingin di upload. Selesai.
Memasang File SVG Pada Header Blogger
Tahap terakhir adalah memasang file .svg yang sudah di upload tersebut pada header blogger.
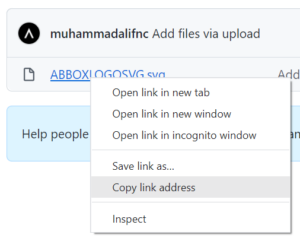
- Copy link address File SVG.
- Paste Link tersebut di > Statically.io.
- Copy Link hasil dari convert tersebut.
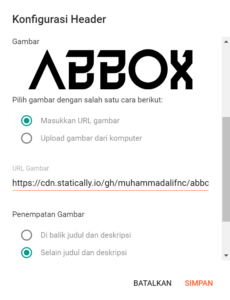
- Pastekan Link pada Konfigurasi Header Blogger(Masukan Url Gambar).
- Simpan, Selesai.
 |
| Tahap 1 |
 |
| Tahap 2 & 3 ( Copy Paste ) |
 |
| Tahap 4 (Selesai) |
Mengenal Sejarah Singkat File SVG
File SVG telah dikembangkan sejak tahun 1999 silam, dan berada di bawah pengawasan SVG working group. Setelah munculnya 6 format di submit W3C pada tahun 2001, dan diberi nama sebagai SVG 10. Namun kemudian telah diupdate ke SVG 1.1, yang dimana dilakukan pada 2003 lalu. Tujuan pembuatan file tersebut adalah untuk sebuah modulasi, agar memungkinkan subset didefinisikan sebagai sebuah profil.
Ada sedikit perbedaan antara SVG 1.0 dengan SVG 1.1, dan hal tersebut dilakukan selang beberapa tahun. Setelah terjadinya pemutakhiran di tahun 2006, yang dimana dengan menghapus serta menghentikan beberapa fitur SVG 1.1. Selain itu kini file SVG telah berhasil menggabungkan fitur baru dari HTML 5, serta web open font format. Sehingga kini telah hadir SVG 2 yang baru diterbitkan dengan versi lebih terkini, dan menggunakan fitur baru selain yang ada di SVG 1.1. Proses revisi untuk file SVG ini sudah dilakukan 2 kali, pada tanggal 7 Agustus dan 4 Oktober 2018.

Kekurangan dari Membuat File SVG
Meskipun format ini begitu banyak menawarkan kelebihan serta manfaat baik, nyatanya SVG masih mempunyai beberapa kekurangan. Sehingga kurang cocok untuk digunakan pada aspek-aspek tertentu, dan berikut ulasan lengkapnya.
1. Kurang Cocok untuk Editing Foto
Karena format SVG berbasis vektor, sehingga file ini kurang cocok untuk foto. Oleh karena itu kamu harus memilih gambar berbasis bitmap, supaya hasilnya menarik dan bagus.
2. Kurang Mendukung pada Browser Tertentu
Meskipun format ini sudah didukung dengan sebagian besar browser modern, namun file ini tetap mempunyai kendala di sebagian browser tertentu.
3. Kurang Mendukung Warna CMYK
Dengan menggunakan format SVG ini, maka kamu memerlukan pengetahuan di bidang pemrograman. Kurang mendukung warna CMYK, sebab mereka mempunyai jumlah warna yang dapat divisualisasikan.
4. Perlu Optimasi
Karena maraknya penggunaan format SVG di banyak situs web atau aplikasi, hal tersebut telah terbukti dengan peningkatan yang signifikan dalam akses. Selain itu biasanya format SVG, mempunyai kode atribut yang tidak relevan untuk digunakan. Oleh karena itu kamu membutuhkan editor khusus, untuk mengurangi beban atribut yang terkandung.
Itulah beberapa pembahasan lengkap mengenai cara mengupload file SVG, semoga pembahasan di atas dapat menambah wawasan kamu.